The story of Microsoft Windows began in 1985. A young Microsoft realized it needed a GUI instead of just DOS. The Microsoft history tends to ignore the influence of the market. At the time, Apple had released Macintosh and were a serious competitor to DOS.

The first thing that needs to be clear is that Windows programs designed before Windows 8 were never meant to be run on mobile devices. Windows 7 and before were only intended for workstations and laptops. It did not account for being run on tablets and mobile phones. This makes sense simply because it was impossible to run Windows on mobile devices before Windows 8.
To summarize what is going on in this space:
- Windows programs need the Windows operating system
- Android and iOS are entirely different platforms and incompatible with Windows
- Windows 8 does support phones/tablets but is not yet as popular compared to Android and iOS
- It is difficult to continue business as usual with the encroachment of mobile devices in the work environment
The most likely conclusion is to either re-write the applications or try to rework them for Windows 8. Either way has benefits and downsides. If the application is rewritten, it will most likely have features that will be missing in the new version. Also, there are more than one choice of which platform to target. If Windows 8 is chosen, then porting the older Windows application becomes easier but it also means that it will not run on the most popular mobile platforms.
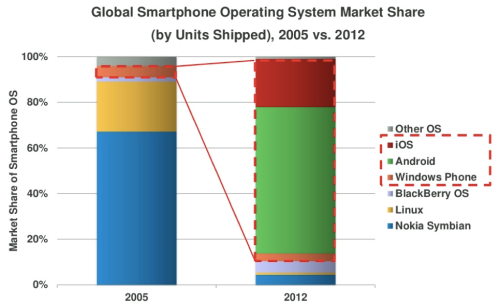
This graph highlights how much the market has moved in the seven years between 2005 and 2012. What the chart does not reveal is the quantity of devices being sold.
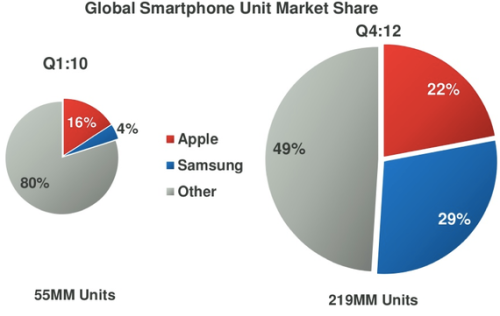
From this data, it is clear that Samsung and Apple have a large lead on the rest of the devices. Also keep in mind that Android has Samsung and other manufacturers so it would be larger than 29%.
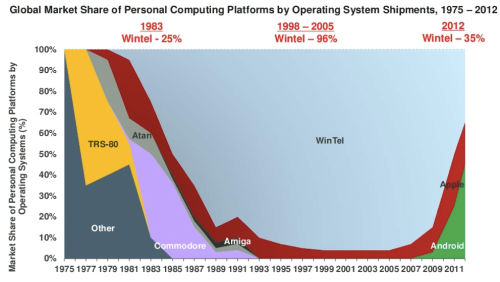
In this slide collection from Mary Meeker, there is one more slide that is very alarming.
This slide reveals that the Windows/Intel platform is being seriously eroded by mobile device sales. This, perhaps, is the hardest thing for businesses to accept.
At the moment, the Android platform is growing very quickly. This becomes more obvious from watching people using their devices in public. The most common platform I see is the Samsung Galaxy S series.
So how can Windows apps ever run on Android or iOS? The only known solution is to remote Windows from somewhere else. The Windows program runs either in a virtual machine or on an actual workstation or server. Citrix has benefited from this model from around 2007 with the introduction of the Citrix Receiver for iOS. The app runs where it has Windows and is displayed on the non-Windows device.
Normally this would be enough to get a complete solution. The same strategy was applied to other platforms like Mac and Linux. The problem on mobile devices is that the Windows GUI, before Windows 8, is not well suited for a touch-only interface.
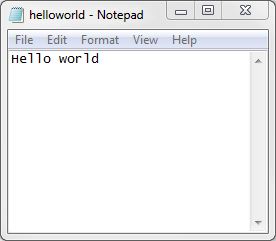
There is quite a long list of things that will cause problems with the simple notepad interface.
- Caption. The caption area contains system menu, minimize, maximize, and close. First problem is that these items are too small to select with a touch. The second problem is that there is no such thing as minimize and maximize on mobile platforms. Even close is discouraged. Essentially, the title bar does not provide any value with iOS or Android. It also wastes space on small devices.
- Menu bar. The menu bar is also too small to use. It would be very difficult to pick menu items with the default size. Windows is typically very intolerant of mistakes when selecting UI items. This translates to a frustrating experience as users attempt to re-select menu items when it has just closed the menu from touching outside the menu area by mistake.
- Scroll bars. There were meant for the mouse. It is very hard to use scroll bars effectively and especially if the scroll bars are not allowing a drag of the scroll bar selector. On mobile devices, scrolling is typically achieved with very little UI feedback and in a very smooth way. Like all the other UI elements, the scroll bars take up too much space and do not provide enough value.
- Text. This one is more obvious when attempt to read the screen on a device with a higher dots per inch. Modern mobile devices have “retina displays” that can have 300 dots per inch or more. Most desktops only have around 100 dots per inch. This translates to having text that shrinks in surface area by a factor of 9. As an example, a text block with an area of 9 sq in on a desktop would show up as a 1 sq in on a mobile phone. Depending on the application design, this is most likely be too difficult to read if it was already a small font.
The picture above is one third the width and height of the original picture. It illustrates the problem with DPI for small devices. Hopefully it is a clear demonstration of how much a high DPI can affect the application.
- Sizable border. This is another element that is no longer needed. Since there is only one window at a time, there is no need to do any window resizing. Beyond this, it is very difficult to control given the thin border and a sometimes bad translation of touch events to mouse events.
What does all this mean? Is it possible to still use a Windows program on a mobile device?
It means that there is some work to change the nature of a Windows program but that this conversion is not as drastic as changing to a new platform. Existing investments can be largely kept which enhancing the software to support mobile devices as well.
To give you a taste of how quickly things can change, take a look at this simple line of code for a Windows Forms application.
// hide the resize border and title bar FormBorderStyle = FormBorderStyle.None;
StackOverflow related Q&A
This one line changes the nature of many of the issues we had. The border and the caption/title bar are removed. The next step is another low hanging fruit. It is possible to remove the menu with one line as well.
// hide the menu menuStrip1.Visible = false;
This example is from a program with a control called menuStrip1. Each control has a Visible property that can show/hide that control. The idea is that if you detect a mobile device, then you can turn off the border and the menu with just two lines.
There is one last thing to mention at this point. Since you are unlikely to want to show all the controls at once, it is safe to assume that you will start from a clean slate. The method to this is simple. Later, you just make the controls visible that you want.
//Clear out our controls from the current group control UserInfoGroup.Controls.Clear(); UserInfoGroup.Visible = false;
This method is based on having a GroupBox control around a collection of UI controls. It clears out the group and then makes the GroupBox hidden. Similar code would be needed if the controls were directly on the Form. UserInfoGroup could represent any kind of container.
Over the last several months, I have been working on building an example for our Mobile SDK for Windows Apps. Along the way, I have learned a great deal about what it means to transition a WinForms application to work on a mobile device. As a result, I have a working program which can use Active Directory to find out information about co-workers in order to contact them.
The inspiration was to have a program that could give me the contact details for people in related departments. The goal was to build not only the mobile version of this application but to start with a decent WinForms version first.
The result is a before and after snapshot of what needs to change to get it working well. It is still not in its final state but it good enough to talk about and use as an example. I hope to write a blog series about the application and the various things that need to happen to transition.
It is important to note that this example can run either as a standard desktop application or a mobile application. The code allows for it to be run either way without compromising either.
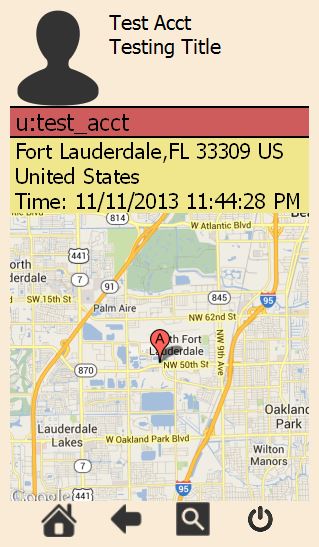
The capture above is of Mobile User Info running on the iPhone 5 Emulator from our SDK. It is not a full representation but gives you an idea of what it can do. I selected a test account because of privacy concerns.
One aspect I have proven works is this:
- It is possible to take a picture of yourself using the mobile device and have that picture be used in Active Directory for things like Outlook.
This is really just a taste of what is possible between the SDK and this example program. Because the program can access Active Directory information, there are many possible use cases for use on the mobile device. As suggested by Warren Simondson, it is possible to manage user password resets for administrators. It is also possible for users to change their passwords using a tool derived from this code base.
The plan is provide the two versions of the application (WinForms and mobile enabled WinForms) on CodePlex when they are ready.
In the next post I plan to discuss more of how you change a WinForms app into a mobile app.